alpasimulation.co.uk

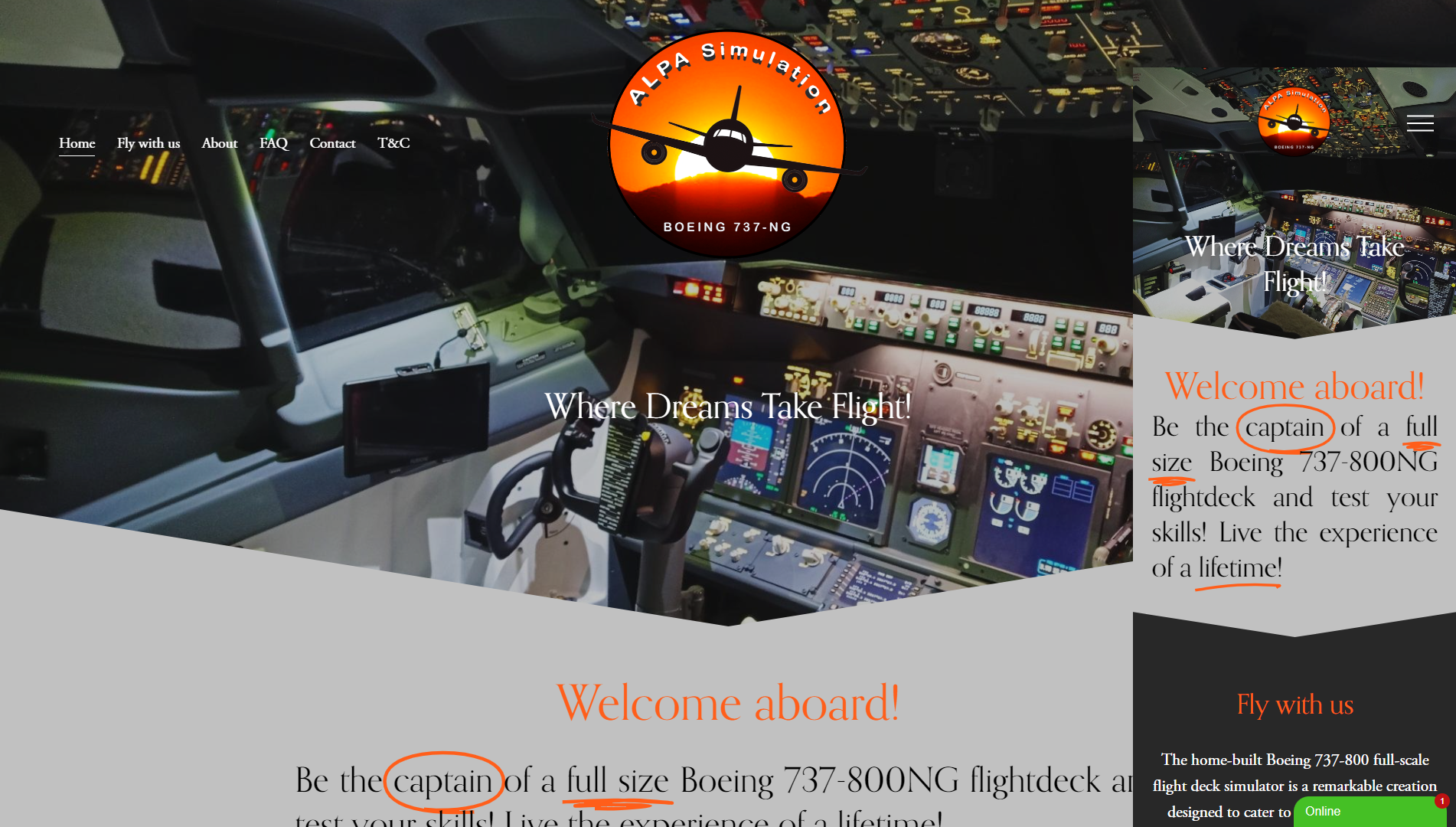
Sito web sulla piattaforma Squarespace. Sono state apportate delle modifiche profonde al tema
scelto dal Cliente. In particolare, il gioco dell'intestazione è stato da me ottenuto attraverso
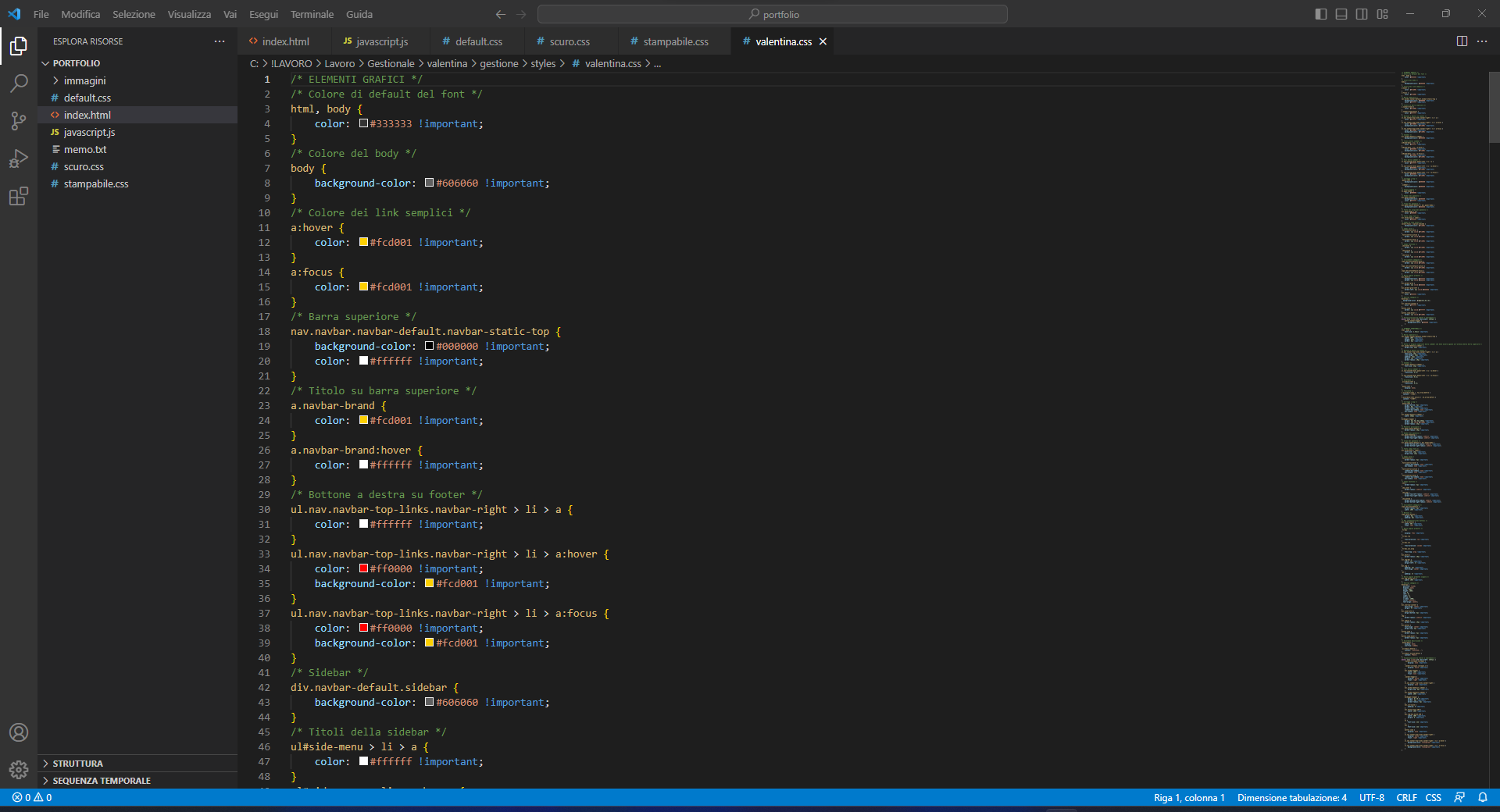
l'utilizzo dei linguaggi JavaScript e CSS. Quest'ultimo è stato utilizzato anche per apportare modifiche non
ottenibili con il solo editor della piattaforma. L'intero design del sito è stato pensato per
richiamare il tema del volo in aereo, trattandosi di un simulatore di un Boeing 737 in scala 1:1.
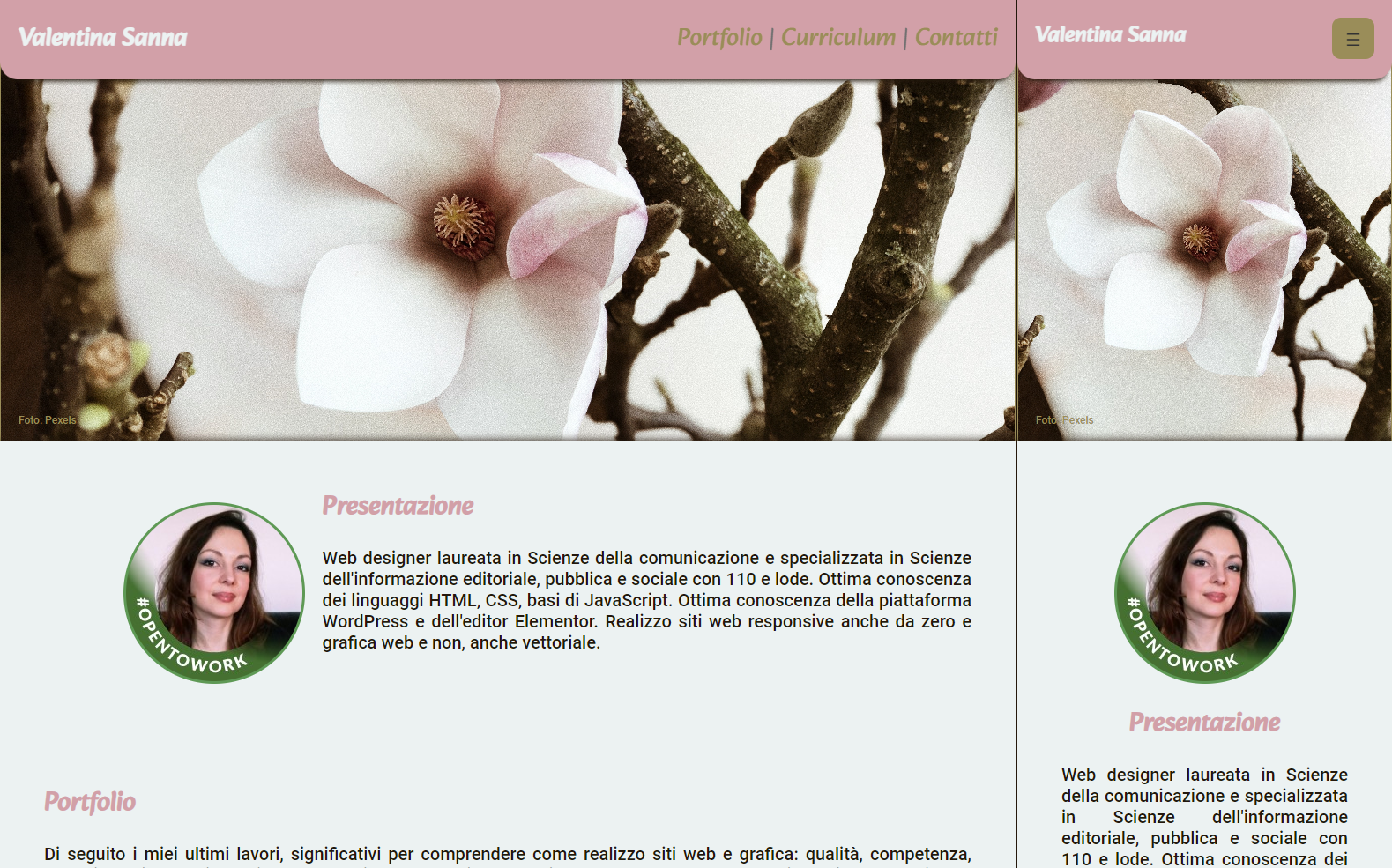
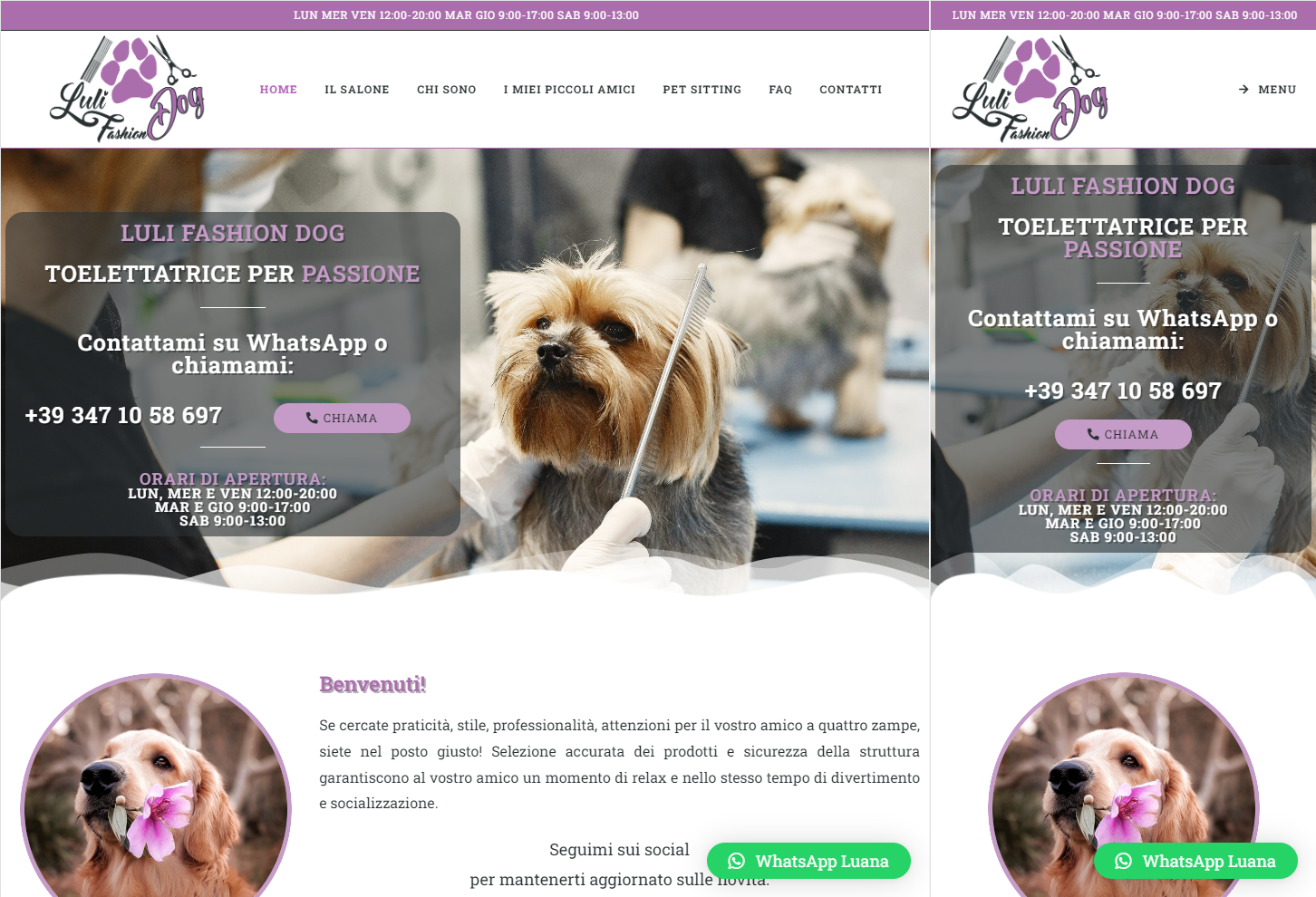
Il sito web è naturalmente responsive, cioè si adatta a qualsiasi risoluzione dello schermo,
compresa quella dei dispositivi portatili, come smartphone e tablet. Il dialogo, anche tramite
videocall programmate, è stato costante. Per lo stesso Cliente è stato eseguito anche un lavoro
di analisi e modifica di un sito web preesistente.
Programmi utilizzati: piattaforma Squarespace; Gimp per l'editing delle foto.